워드프레스에서 모바일 크롬 주소창 색깔 바꾸기

워드프레스 테마도 버전 3.0 시절에 비하면 굉장히 많이 발전해왔다. 반응형 디자인을 갖춘 온갖 홈페이지들이 존재하고 있어, 굳이 WP Touch와 같은 모바일 페이지로 바꿔주는 플러그인을 설치하지 않아도 충분히 멋진 모바일 페이지를 만들 수 있다.
그러나 안드로이드 롤리팝 이후로 반영되기 시작한 모바일 크롬의 테마 색 변경 기능(Theme Color)은 아직 반영이 된 테마가 많지 않다. 처음 듣는 사람도 있을텐데, 모바일 크롬으로 사이트를 돌아다니다보면, 주소창 색깔이 다른 색으로 변하는 경우가 있다. 이 기능을 지칭하는 것이다 .사실 이 기능이 말은 어렵게 들리는데 굉장히 쉽게 구현이 가능하다. 태그에서 딱 한줄 추가하면 끝이다. 그럼에도 불구하고 아직 테마들의 이 기능에 대한 지원이 제대로 되지 않은 경우가 대부분이다.
지금 본인이 사용하고 있는 테마는 Wilson이라는 무료 테마인데, 이 테마 역시도 이 테마 색 변경기능을 지원하고 있지 않다. 앞서 언급했던 WP Touch는 이 기능을 지원하는 것으로 알고 있다. 그런데,
- 이미 테마가 반응형 디자인을 가지고 있어서 WP Touch를 사용할 이유가 없다면?
- 그렇다고 직접 코드를 수정하자니, 나중에 혹여나 테마가 업데이트되면 코드 수정했던게 덮어씌워져 버리니 해당 부분을 업데이트 때마다 다시 수정해야 하는데, 그게 귀찮다면?
- 그 이전에, HTML 문법을 모르겠어서 건드리기 어렵다면?
그런 사람들을 위한 플러그인이 이미 나와있다. 이런 것을 찾을 때마다 느끼는거지만, 이런 플랫폼은 그냥 사용자 많은게 깡패인거 같다. 진짜 별게 다 있다.

Chrome on Android Meta Theme이라는 플러그인을 설치하면 모든게 해결된다. 버전이 0.1에 1년전 업데이트, 다운로드수 겨우 400이라 뭔가 불안하게 보인다. 하지만 그럴 수 밖에 없는게 이 기능은 아까도 말했듯이 코드 딱 한줄 추가하면 되는 부분이라 너무 간단하게 구현이 된다.

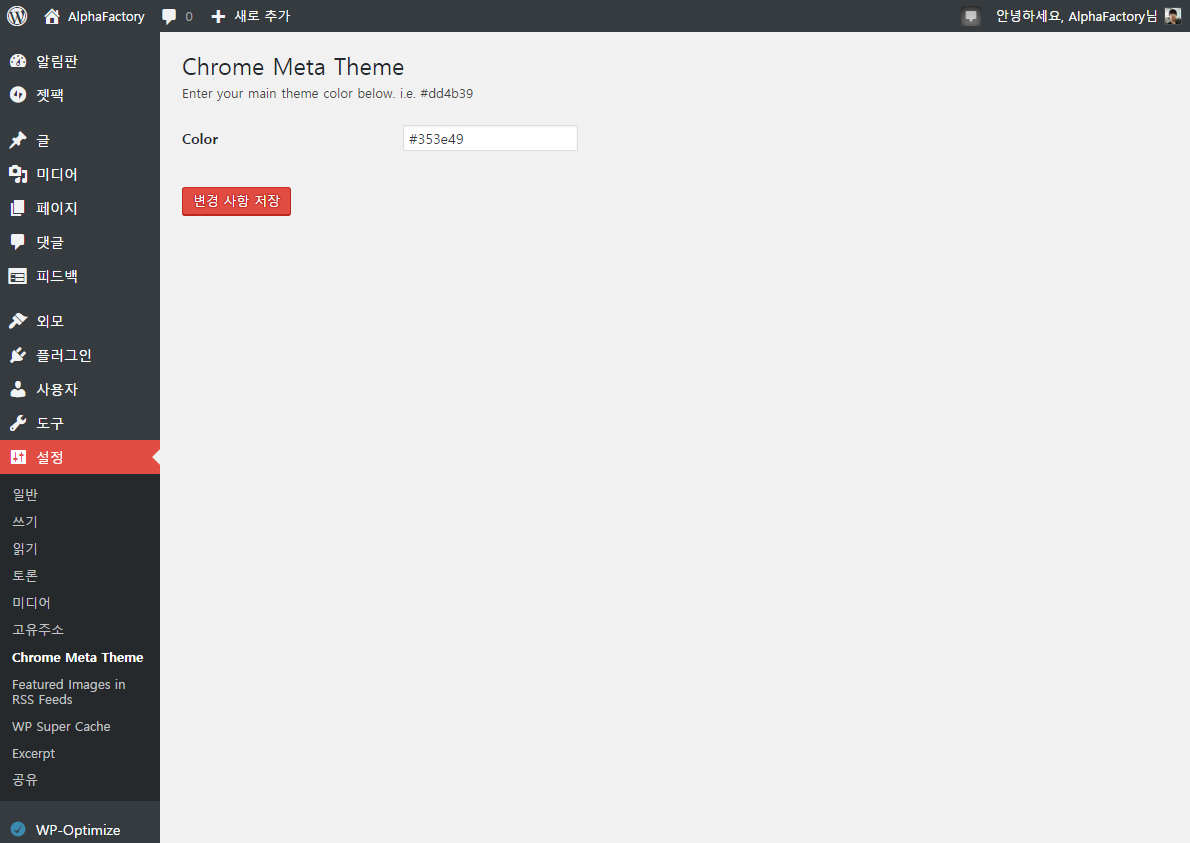
설치하고 난 화면에서, 컬러코드 하나 입력하고 나면 바로 결과물을 볼 수 있다. 이 플러그인을 사용하는 것이 조금이라도 느려질 것 같다 싶으면, 그냥 테마편집기를 켜서 태그에 다음의 코드 한줄을 입력하자.
/*content에는 본인이 원하는 컬러코드를 입력하자*/
<meta name="theme-color" content="#353e49">

댓글 5
안녕하세요 물어볼 것이 있어 질문드립니다. 저도 Wilson 테마를 쓰는데 메뉴를 누르면 이 블로그처럼 글 내용 전체가 뜨는 것이 아니라 요약글을 뜨게 하고싶은데 어떻게 하면 되나요?
Read More를 할 수 있도록 페이지를 나눠주는 기능이 편집기에 있습니다. 잘 찾아보시면 분명 있을겁니다. 그것을 사용하면 Wilson 테마에서 제공하는 Read More 버튼을 제대로 사용할 수 있습니다.
다음의 워드프레스 공식 문서를 참고하시는 것이 좋을 듯 합니다. https://en.support.wordpress.com/more-tag/
이에 대해서는 언제한번 글을 작성해야겠다는 생각이 드네요 :D
? 아뇨 태그 말고 지금 메뉴 누르면 요약문으로 뜨잖아요 각 글들이? 그리고 Continue reading 버튼 누르면 해당글이 보여지고요 그거 말하는 거였습니다.
네, 저도 그 기능 말하는 것 맞습니다.
read more 태그를 본문 내에 삽입하면, 자동으로 태그 삽입 위치까지만 블로그 글 목록에 나오고 그 뒤의 내용은 Continue reading 버튼으로 대체되며, 전체 내용은 직접 글 링크를 눌러야 보이게 됩니다.
헐..본문내에 삽입하는 거였습니까..쩝.. 뭐..쨌든 감사합니다..